Like many Board Game geeks, the COVID-19 pandemic has brought me to appreciate the wonderful Board Game Arena, a website which allows people to play a ton of board games via web browser with friends (or strangers).
One of the features available on BGA is putting in custom CSS which loads on the site, so you can customize the site (or individual games) to your liking. This can obviously also just be accomplished with browser plugins like Stylish, but having custom CSS integrated on the site makes sharing those modifications with non-technical friends super easy.
In general I've not felt the need to alter any CSS on the site, but there's a couple of games that I've tweaked, now, and so I figured I'd put up a page for them. This is that page!
Installation
To use these, head to your BGA account and go to Preferences -> Advanced. There'll be a big ol' textbox there. Just paste in the CSS that you want! After you submit the CSS, you may end up seeing the CSS printed at the very top of the page (above the header) for a bit, but that seems to go away after awhile. BGA has their own documentation about the custom CSS functionality on their wiki as well.
Note that any CSS comments will get stripped out, so don't bother trying to annotate your rules. They'll also strip out a lot of whitespace, so don't bother trying to make it too pretty, either.
Also note that you're not allowed to view or submit bugs on BGA's Bug Tracker if you have any custom CSS active, since they don't want to contend with bugs which stem from having custom CSS. If you do want to report a bug, you'll have to disable all your custom CSS, and make sure that the bug still happens with your changes disabled.
Marrakech
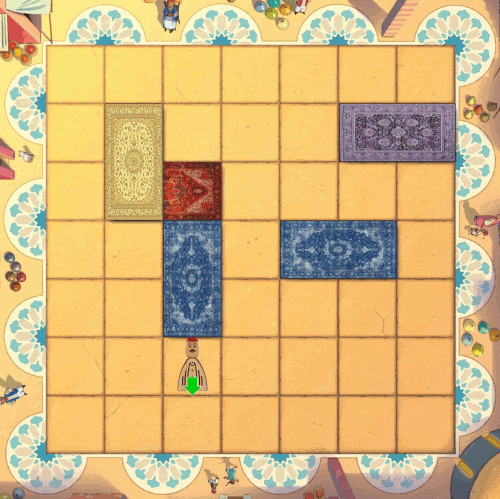
Marrakech (BGG link) is a pretty basic game we mostly use as filler, but I find it enjoyable. My group finds the default carpet tiles to be pretty ugly, so I made carpet tile replacements based on some Google Image Search results. I'm afraid I didn't make a note of any of the sources for the updated images, but in my defense, they're scaled down super tiny anyway.
The CSS (copy this into the Preferences -> Advanced textbox):
.bgagame-marrakech .carpet, .bgagame-marrakech .carpet_info { background-image:url(https://apocalyptech.com/bga/marrakech/marrakech_rugs_v2.png); }
Notes for Writing Custom CSS
So long as you're already familiar with modifying pages with CSS, there's not much to say here. Mostly I just wanted to mention that as of September 1, 2021, BGA started putting in a game-specific CSS class on a high-level element, so it's easy to tailor your CSS rules to a specific game, even if the game's own CSS classes don't have any game-specific branding.
For instance, the game Stone Age prefixes all its CSS IDs and classes with sta_, but some others (like Marrakech) do not. Marrakech just uses classnames like carpet and carpet_info, so if any other game on BGA involved carpets, you might end up altering those by accident. However, there's now a bgagame-marrakech class applied at a high-level containing object, so you can tailor those CSS directives to just the particular game you want (as seen above in my Marrakech alterations).
Changelog
- Updated Marrakech to match the style update from September 2023 (Brown is now Purple, etc)
- Removed Stone Age tweaks; they were out of date and possibly not even necessary anymore
- Updated Marrakech rules with global bgagame-marrakech class
- Mentioned new top-level CSS classes, available as of September 1
- Initial post (with Marrakech and Stone Age)